在 VS code 中使用 Bigquery
事前準備
- VS Code
- 一份我們要跑的.sql檔(optional)
- Google Cloud Project
- 已經在使用中的BigQuery
動工
設定/新增Service account
- 新增
- 設定權限(我是只給讀取)
安裝Extension並連線
- 安裝
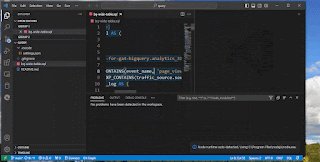
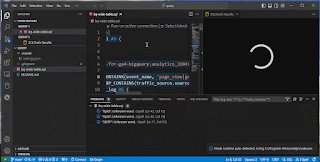
- 設定驗證
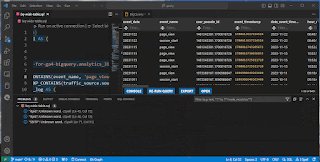
跑起來啦~
限制
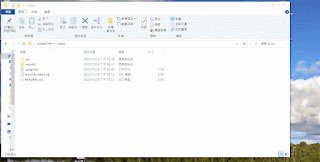
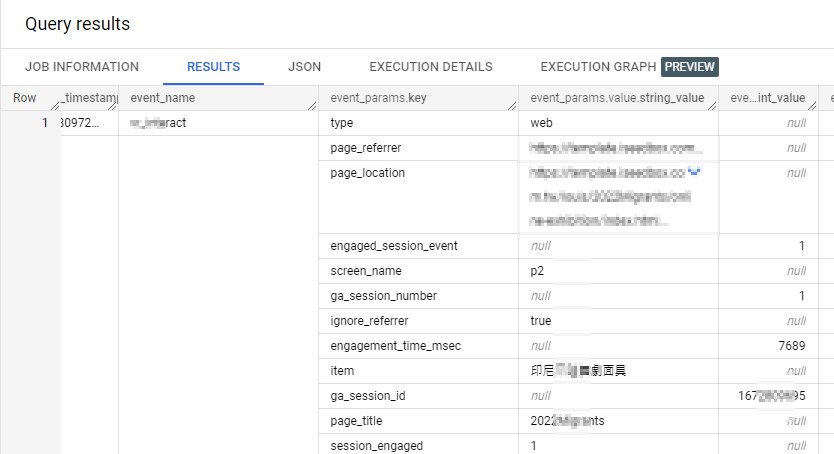
目前有幾個不便之處,例如巢狀的資料無法被載入,即使匯出也一樣。下圖大家可以看到不管是.csv或.json都跟原本的資料有遺漏,注意,不只是視覺上無法顯示,是資料有遺漏
 |
| 這張表應該左邊也要改成json來呈現,比較看得出差異 |
後記
在這之前,我已經把.sql上傳在git,並使用 VS Code 編輯,但每次要跑Query時就要重回到網頁上。現在使用了這套方法,所有事情都能在IDE中完成,並且在VS Code中將結果排序的速度還比網頁快上許多,以利開發。也可以用extension本身的open功能,直接在VS Code內比較兩個json的差異,非常好用。隔天工作完全沒有用到瀏覽器操作!
這邊文章還沒補完但是同事想看,所以先發佈ㄌ。





留言
張貼留言